StoryMap JS: il digital storytelling con le mappe
Parlai di StoryMap JS circa tre anni fa, presentandolo assieme ad altre quattro risorse per creare storie utilizzando mappe.
Ne parla oggi Richard Byrne in un bell'articolo in cui spiega come sia possibile utilizzare questo strumento in classe per raccontare storie che abbiano una diretta connessione con i luoghi in cui si sviluppano.
Ne parla in maniera molto esaustiva Giuseppe Corsaro in occasione di specifici workshop che dedica a StoryMap e al suo utilizzo nella didattica.
Insomma stiamo parlando di una risorsa didattica davvero preziosa per proporre attività di digital storytelling in cui è possibile collegare contenuti multimediali a luoghi su una grande mappa interattiva.
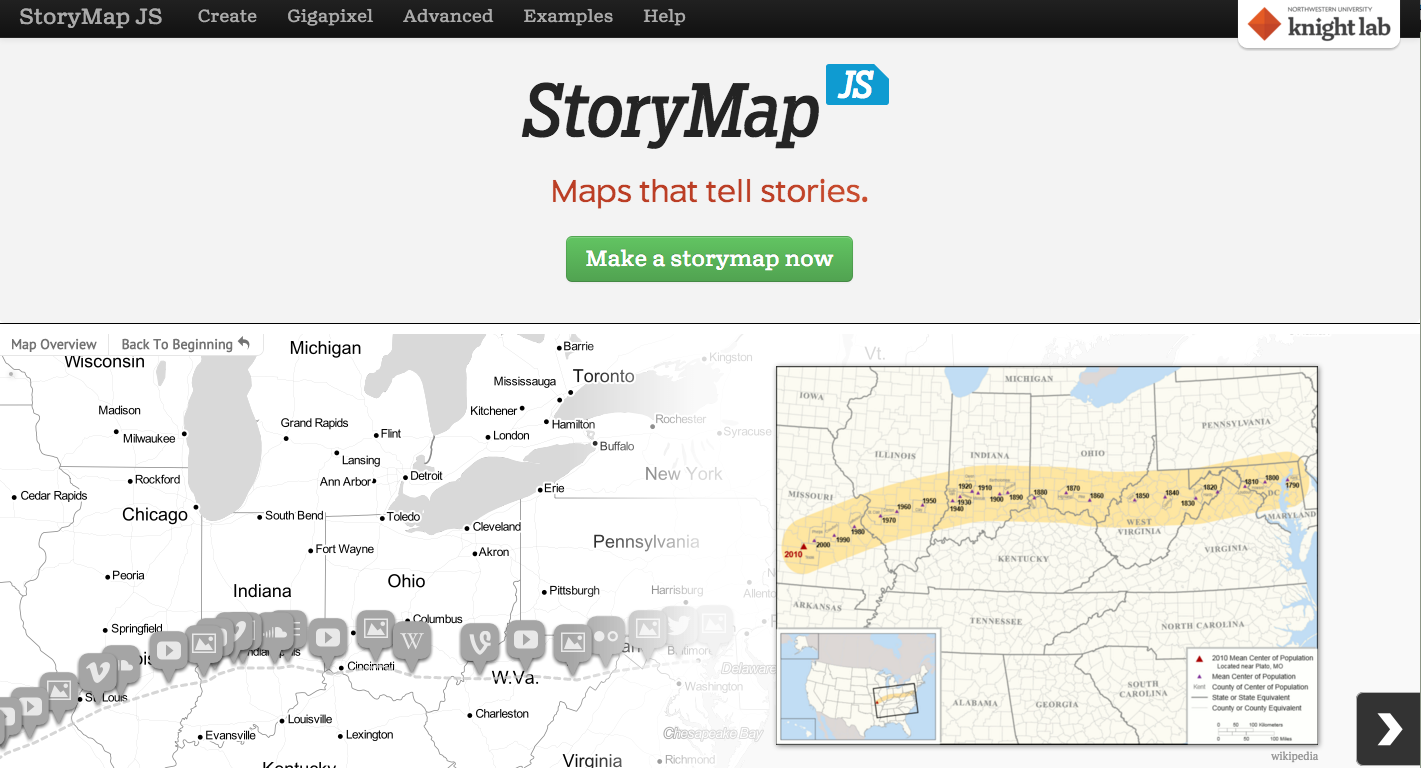
Il percorso narrativo si sviluppa attraverso slide in cui sono visualizzabili contenuti multimediali geolocalizzati. Questi elementi possono essere immagini, video, pagine web e chi costruisce la sequenza può integrare questi contenuti inserendo del testo.
Ecco un esempio di narrazione digitale realizzata con StoryMap JS
Per entrare in StoryMap cliccate qui
Disclaimer: Questo sito non rappresenta una testata giornalistica in quanto viene aggiornato senza nessuna periodicità. Articoli correlati
Disclaimer
Non può pertanto considerarsi un prodotto editoriale ai sensi della legge n. 62 del 7.3.2001.
L'autore, inoltre, non ha alcuna responsabilità per quanto riguarda i siti ai quali è possibile accedere tramite i collegamenti ipertestuali, forniti come semplice servizio agli utenti della rete. Il fatto che il sito fornisca questi collegamenti non implica l'approvazione dei siti stessi, sulla cui qualità, contenuti e grafica è declinata ogni responsabilità.